HTML / CSS - Praxistutorial 4 - Überblick
1. Die Abschnitte
- Überblick
- Standardanweisungen
- Das Formular
- Abschnitte zusammenfassen
- Allgemeine Formatierungen Teil 1
- Allgemeine Formatierungen Teil 2
- Adresse und Anstellung
- Daten und Kenntnisse
- Mitteilung und Buttons
- Darstellungsunterschiede
- Lösungsmöglichkeiten
- Die letzte Rettung
2. Browser
Wenn irgend möglich solltet ihr so viele Browser wie möglich zur Verfügung haben. Ich selber habe das mit den folgenden getestet.
 Firefox 26.0
Firefox 26.0 Google Chrome 32.0
Google Chrome 32.0 Internet Explorer 8.0 - 11.0
Internet Explorer 8.0 - 11.0 Opera 19.0
Opera 19.0 Safari 5.0
Safari 5.0
3. Einführung
Jetzt wollen wir mal unser Formular aus dem Praxistutorial 3 ein wenig hübscher machen, weil es derzeit noch zu grässlich aussieht. Bei der Gestaltung orientiere ich mich Einfallsloserweise an meinem alten Design. Und um möglichen Klagen wegen Urheberrechtsverletzungen zu vermeiden. Da kann man heutzutage ja nicht vorsichtig genug sein.
Wichtig!
Bevor ihr euch dieses Tutorial zu Gemüte führt, solltet ihr euch auf jeden Fall erst mal des vorherigen annehmen. Da bekommt ihr wichtige Informationen geliefert, die hier nicht mehr erläutern werde.
4. Vorgehensweise
Um euch mal die Probleme vor Augen zu führen, die es bei diesem Tutorial gibt, werden wir diesmal ganz anders vorgehen, als wir es eigentlich gewohnt sind. Normalerweise hat man ja zig Browser gleichzeitig offen und überprüft nach einer Änderung in jedem, ob es funktioniert hat. Diesmal nicht! Wir arbeiten erst mal nur mit einem Browser, nämlich dem Firefox. Wenn wir für den alles optimiert haben, gehen wir anschließend zu den restlichen Browsern über.
Und warum dieses Buhei?
Nun, gerade bei Formularen hat jeder Browser seine Eigenheiten. Und die unterscheiden sich sogar von Version zu Version. Besonders der Opera sorgte früher in diesem Fall immer wieder für negative Überraschungen. Darum arbeite ich diesmal mit der Schocktherapie, also in einem Browser alles testen, sich freuen, einen anderen einbeziehen und sehen, dass nichts so ist, wie es sein sollte. Dabei werde ich diesmal keine(!) Komplettlösung anbieten, sondern euch nur auf das unterschiedliche Verhalten hinweisen und Lösungsmöglichkeiten vorstellen. Die entsprechenden Anpassungen müsst ihr dann selber machen.
5. Voraussetzungen
Bevor ihr euch an dieses Tutorial heranwagt, solltet ihr auf jeden Fall diese durchgearbeitet haben. Denn auf die Details, die ich dort erwähnt habe, gehe ich hier nicht mehr ein.
6. Die Daten
Den Basiscode und die komplette Lösung für dieses Tutorial findet ihr rechts unter dem Punkt "Daten". Folgende Dateien und Ordner müssen, wie unten beschrieben, vorhanden sein:
formular.htmie.cssstyles.cssbrowser.php
Ein Hinweis
Diesmal packen wir wieder alle CSS-Anweisungen in eine Datei und nehmen keine Unterteilung mittels @import url vor. Denn ich
denke, dass ihr das mittlerweile begriffen habt.
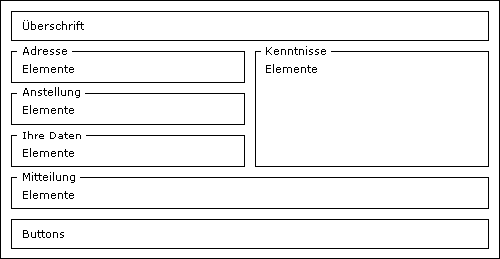
7. Der prinzipielle Aufbau
... unseres Formulars sieht so aus. Wichtig ist vor allem, dass die drei Bereich "Adresse", "Anstellung" und "Ihre Daten" links neben "Kenntnisse" stehen. Und zwar so.