HTML5 - Formulare - Attributwerte Teil 2
1. email
- 16.0
- 12.0
- 22.0
- 10.0
Kennt ihr auch noch diese wahnsinnig komplizierten regulären Ausdrücke, um auf eine syntaktisch korrekte E-Mail zu prüfen? Ich auch. Habe mir selbst mal die Mühe gemacht und einen eigenen dafür geschrieben. Mit HTML5 hat diese Müh gottlob ein Ende. Denn ab sofort übernimmt das der Browser für uns.
Beispiel
Irgendwas reintippern und absenden.
<input type="email" name="mail">
Aber!
So wahnsinnig pralle ist das im Endeffekt doch nicht, da bei der Domain nicht auf die Endung geprüft wird. So lassen alle Browser Eingaben wie
asdf@asdf.asdf zu. Wenn man es also bei der Validierung ganz genau nimmt, so muss man leider wieder auf die ach so geliebten regulären Ausdrücke
zurückgreifen.
2. number
- 12.0
- 5.1
- 22.0
Hiermit wird auf Ganzzahlen geprüft. Alle unterstützenden Browser bieten dabei rechts neben dem Textfeld Schaltflächen an, um sich zur gewünschten Zahl
durchzuklicken. Allerdings kann man trotzdem irgendwelchen Blödsinn reinschreiben. Nur werden in dem Fall die Daten nicht übermittelt. Einen möglichen
Standardwert setzt man wie gehabt mit value.
required
Wenn man damit arbeitet, so muss der Eintrag einen gültigen Wert haben. Das gilt besonders bei der Verwendung von min und max
(siehe weiter unten). Allerdings klappt das nur im Opera.
Beispiel
Irgendwas reintippern und absenden.
<input type="number" name="num" value="2" />
Screenshot aus Opera
min, max und step
Klappt in allen drei Browsern wunderbar bei time und week. Nur der Safari und Chrome zicken gerne bei step herum. Offenbar
haben die auch ein PISA-Problem und können nicht richtig rechnen. Oder es liegt mal wieder an einer völlig hirnrissigen Spezifikation, die irgendeinen
Blödsinn vorschreibt und die Entwickler von Opera gesagt haben:
"Den Schwachsinn machen wir nicht mit. Wir machen es vernünftig."
<input type="number" name="num" value="12"
min="4" max="40" step="3" required />
3. range
- 12.0
- 22.0
- 10.0
Definiert einen, wie soll ich sagen, mehr oder weniger unbestimmten Wert innerhalb eines Bereiches. Man könnte das zum Beispiel bei einer Abstimmung à la "Wie gefällt ihnen das" einsetzen. Dabei wird bei obigen Browsern eine Art Schieberegler "von - bis" eingeblendet, den man munter hin und her ziehen kann. Und wehe einer von euch zieht den ganz nach links.
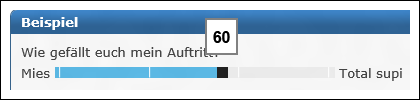
Beispiel
Wie gefällt euch mein Auftritt?
Mies Total supi
Mies <input type="range" name="points" /> Total supi
Screenshot aus dem IE 10
Weil es da meiner Meinung nach am Besten umgesetzt worden ist. Sieht optisch ganz nett aus und blendet vor allem den aktuell ausgewählten Wert ein.

Ein Hinweis
Ohne weitere Angaben nehmen die Browser einen Bereich von 0 bis 100 an. Und setzen den Schieberegler genau in die Mitte.
min, max und step
Werden alle unterstützt. Bei einer Angabe von min und max (sollte man beide angeben) legt man einen eigenen Bereich fest.
Mit step kann man die Intervalle bestimmen, auch wenn das wohl nur sehr selten notwendig sein sollte. Und value gibt den
Standardwert vor, also den Punkt, wo der Schieberegler seinen Ausgangspunkt hat.
<input type="range" min="1" max="20" step="2" value="15" />
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt