HTML5 - Einführung
1. Was ist eigentlich HTML5?
Diese Frage muss man sich zu Anfang stellen. Klingt ein wenig komisch, ist aber so. Und darauf gibt es zunächst mal eine wichtige Antwort.
- Es ist kein Standard.
Jepp, ganz richtig gehört. Das W3C arbeitet zwar schon seit langer Zeit daran, ist aber immer noch nicht so weit aus den Puschen gekommen, dass man daraus einen offiziellen Standard machen kann. Wann der fertig ist? Keine Ahnung, offiziell soll es 2014 als Empfehlung veröffentlicht werden. Ist zwar immer noch nichts Offizielles, aber besser als gar nichts. Wann es zum Standard wird, darüber rätselt die Entwicklergemeinde immer noch. Einige glauben, dass es 2022 so weit ist. Also dann, wenn unser Hauptnahrungsmittel diesen lustigen Namen "Soilent Green" tragen wird.
Und noch eine Antwort
- HTML5 bezieht sich nicht ausschließlich auf HTML-Tags.
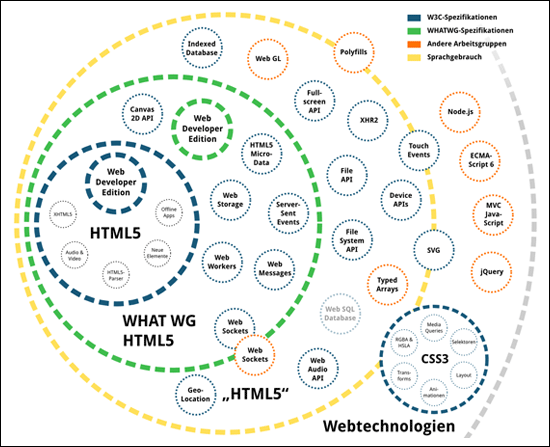
Auch hier habt ihr nichts an den Lauscherchen. Denn unter HTML5 versteht man viel mehr. Der Webtechnologie-Erklärbär Peter Kröner hat dazu mal eine Graphik aufgebaut, die das alles zeigt. Für die Vollansicht dieses epischen Meisterwerks klickt einfach auf das Bild.
Huch!
Das sieht in der Tat furchteinflößend aus. Aber keine Bange, die meisten Bereiche brauchen euch nicht zu interessieren, da sich die technische Umsetzung eh noch in einen Embryonalzustand befindet. Warten wir also, bis das Kind laufen kann. Vorher lohnt es sich nicht. Kommen wir zurück zur Ausgangsfrage.
2. Also HTML5 ist
... eine Sammlung von verschiedenen, ich nenne es mal so, Technologien (Subsets), die unter einen Begriff zusammengefasst sind. Und für einzelne "Abschnitte" sind verschiedene Konsortien oder Gruppen verantwortlich. Konzentrieren wir uns auf die wichtigsten Punkte.
Der Kern
Dabei handelt es sich um den inneren blauen Kreis. Er betrifft hauptsächlich HTML-Tags und deren Verarbeitung durch die Browser. Eine Besonderheit stellt der Bereich "Offline Apps" dar. Dort geht es um neue Caching-Mechanismen für Internetauftritte. Wenn ich richtig informiert bin, so handelt es sich dabei um den so genannten "Web Application Cache". Eine sehr interessante Sache, auf die ich später mal eingehen werde. Wer bis dahin nicht warten will, kann sich zum Beispiel beim W3C darüber informieren.
WHATWG
Dabei handelt es sich um ein Konsortium (Web Hypertext Application Technology Working Group), zu dem etliche Hersteller gehören. Die Mozilla Foundation ist dabei, ebenso wie Opera und Apple. Hoffen wir nur, dass die sich nicht bald in "iWHAT" umbenennen und nur noch über iTunes erreichbar sind.
Die WHATWG erarbeitet nun eigene Vorschläge zur Erweiterung von HTML5 und stimmt sich dabei sehr eng mit dem W3C ab. Darum sind die Kreise dort auch im "W3C"-blau gehalten. Ein Ergebnis dieser Bemühungen, nämlich das Canvas-Element, stelle ich euch hier vor.
Das HTML5 in Gänsefüßchen
Diesen gelben Kreis verdanken wir wohl irgendwelchen Medienberatern, PR-Fuzzis und Werbestrategen. Denn die haben wirklich jeden Internetkram mit dem Attribut HTML5 versehen, koste es was es wolle. Egal, mittlerweile werden die dort erwähnten Techniken dazugezählt. Isso.
Und der Rest?
Gehört auch irgendwie dazu. Das gilt besonders für CSS und JavaScript. Denn ohne die ist HTML5 nur die Hälfte wert. Warum unser Erklärbär da auch noch jQuery und Node.js dazu zählt, ist mir ein Rätsel. Vielleicht weil diese Frameworks mittlerweile zu Synonymen für JavaScript geworden sind.