HTML5 - Formulare - Attributwerte Teil 1
1. Ein Hinweis vorab
Die folgenden Attributwerte (Teil 1 bis 3) beziehen sich auf alles, was so aussieht: <input type="[]">. Kommt ein Browser damit nicht klar, so wird ein
stinknormales Textfeld angezeigt. Wenn sich also bei euch nichts Besonderes tut, so ihr die Beispiele testet, dann liegt es daran.
Ein Hinweis
Angeblich soll Googles Chrome mit allen(!) hier aufgeführten Werten klarkommen. Tut er aber nicht, zumindest bei mir. Kann sein, dass ich das eine oder andere übersehen habe. Wenn ich mich an die Praxistutorials mache, weiß ich mehr. Bis dahin fehlt er einfach bei bestimmten Aufzählungen.
2. min, max und step
Dabei handelt es sich um neue Attribute(!), die bis auf <meter> aber nur im Zusammenhang mit <input>-Elementen eines
bestimmten Typs funktionieren. Als da wären diejenigen, die derzeit von den Browsern tatsächlich unterstützt werden.
datenumberrangetimeweek
Ich denke die Bezeichnung der Attribute ist selbsterklärend. min und max stehen für den Minimal- beziehungsweise Maximalwert. Und der muss dem
entsprechenden Format des Typs angepasst werden. step steht für die Sprünge zum nächsten Wert und hat immer einen numerischen Eintrag. Bei den
einzelnen Attributwerten werde ich darauf eingehen, falls eines davon unterstützt wird.
3. color
- 12.0
- 22.0
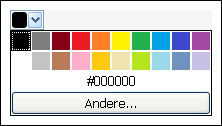
Legt einen Farbwert fest. Dabei greift der Browser auf die Betriebssystem-eigene Farbauswahl zurück. Mit dem Unterschied, dass Chrome es sofort macht während Opera erst mal was Eigenes einblendet, bis man auf "Andere" klickt.
Beispiel
<input type="color" name="favcolor">
Screenshot aus Opera

4. date
- 12.0
- 5.1
- 22.0
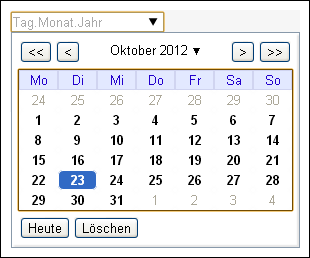
Definiert ein Datumsfeld. Sowohl Chrome als auch Opera blenden beim Klick in so ein Typ-Element automatisch einen browsereigenen "Datepicker" ein. Im Safari wurde das nicht ganz so prickelnd gelöst, da muss man sich mit einem Textfeld und zwei Buttons zum Vor- und Zurückgehen begnügen.
Beispiel
<input type="date" name="datum">
Screenshot aus Chrome

min, max und step
Klappt in allen drei Browsern wunderbar. Probiert es mal aus, dann seht ihr was passiert. Für die anderen gibt es keinen Screenshot. Basta!
<input type="date" name="datum"
min="2012-10-20" max="2012-11-20" step="4"/>
5. datetime/datetime-local
- 12.0
- 5.1
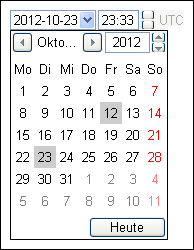
Im Gegensatz zum reinen Datumsfeld kann man hier noch eine Uhrzeit auswählen. Der einzige Unterschied zwischen beiden Werten besteht darin, dass datetime
noch die lokale Zeitzone anzeigt, datetime-local aber nicht. Ach ja, der Safari macht hier denselben Murks wie bei date.
Beispiel
<input type="datetime" name="datum_uhrzeit" />
Screenshot aus Opera mit datetime

6. weitere Zeitangaben
Da gibt es noch Folgende.
monthtimeweek
- 12.0
- 5.1
Im Prinzip arbeiten sie alle wie date und datetime-local. Eigentlich stellen sie nur eine Mischmasch dar. Die Darstellung und Bedienung
ist wie gehabt abhängig vom Browser. Wer Lust und Laune hat, kann sich das gerne mal im Opera und Safari anschauen.
min, max und step
Klappt in beiden Browsern wunderbar bei time und week. Opera zickt bei month herum. Schaut es euch an.
<input type="week" name="datum" min="4" max="12" step="2"/>
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt