HTML/CSS - Fehlersuche - Ein paar Hinweise zu Firebug
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Der Killer
Wie ich schon sagte, zieht der Firebug ziemlich viele Ressourcen weg. Und das ist in Kombination mit dem speicherfressenden Monster Firefox das ein oder andere Mal eine tödliche Kombination. Wenn ihr zig Tabs auf habt und überall der Firebug läuft, so kann es schon mal passieren, dass das bis zu 1,5 GB RAM belegt sind (wenn man wie ich 3GB hat). Und dann wird der Firefox langsamer und langsamer. Irgendwann geht dann gar nichts mehr. In dem Fall müsst ihr tatsächlich den Browser schließen. Ein anderes Mittel gibt es nicht.
3. Das Codefenster
Was ihr dort zu sehen bekommt, entspricht nicht dem tatsächlichen Quellcode. Ihr bekommt ihn so zu sehen, wie Firebug ihn interpretiert. Also verlasst euch nicht zu sehr darauf.
Ein Beispiel
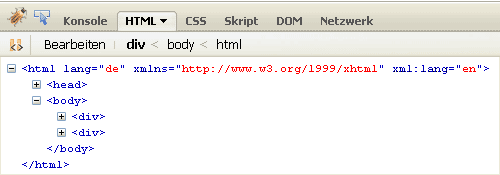
Öffnet mal die firebug_hinweise.htm und klappt das <body> aus. Dann sieht das im Firebug so aus.

Aber!
Schaut euch mal den echten(!) Quellcode an. Oder ihr macht es euch noch einfacher und benutzt den HTML Validator. Dann werdet ihr feststellen, dass die Anzeige nichts, aber auch gar nichts mit der Realität zu tun hat. Das ist leider ein Manko. Aber vielleicht wird das irgendwann behoben.
4. Die Sache mit der Aktualisierung
Wenn man eine Seite zum Beispiel mit F5 neu lädt, so verliert Firebug aus irgendeinem Grund die Informationen über ein markiertes Element.
Wählt zum Beispiel in der firebug.htm mal das <h1> aus und ihr bekommt im rechten Bereich alle
CSS-Anweisungen dafür aufgelistet. Wenn ihr jetzt die Seite neu ladet, so verschwinden die auf einmal und ihr erblickt diesen tollen Hinweis.

Ein nochmaliges Klicken auf <h1> bringt leider auch nicht den gewünschten Erfolg. In dem Fall müsst ihr tatsächlich
erst ein anderes Element auswählen und danach dann wieder die Überschrift.
Ein Hinweis
Mittlerweile wurde dieser Bug behoben. Da man aber nie wissen kann, ob der Fehler nicht mal wieder auftaucht, lasse ich das erst mal hier stehen.
5. Fazit
Ich hoffe, ich konnte euch zeigen, wie man sich mit diesem trotz allem sehr guten Addon die Fehlersuche bei Darstellungsfehlern erleichtern kann. Solltet ihr trotzdem in anderen Browsern immer noch Probleme haben, so nutzt deren Entwicklertools. Die funktionieren ähnlich und sind genau so zuverlässig. Viel Spaß beim Ausprobieren.