HTML/CSS - Fehlersuche - Überschriebene Anweisungen
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Die Sache mit der Gewichtung
Ich habe euch ja schon an dieser Stelle erklärt, dass CSS-Anweisungen durch andere überschrieben
werden können. Aber wie erfährt man, welche nun die Gültige ist? Auch kein Problem, klickt im linken Bereich im Quellcode einfach (mal
wieder) auf das <h1>.
3. Arbeitsweise
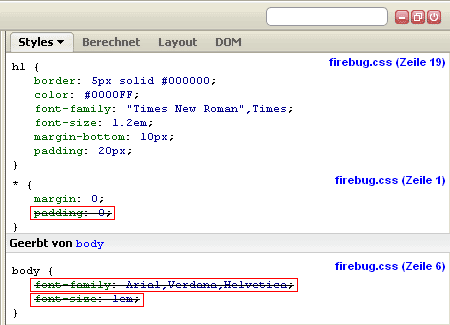
Schaut euch das folgende Bild an. Die überschriebenen Anweisungen hab ich rot markiert. Und die erkennt man auch ohne meinen Rahmen daran, dass sie durchgestrichen sind.

Erläuterung
"Geerbt von"
Das <body>-Element vererbet ja bekanntlicherweise etliche
Eigenschaften an seine Kindelemente weiter. In diesem Fall also die Schriftart und -größe. Weil wir aber in der Überschrift 1. Ordnung
selber welche definiert haben, so werden die von den body-Anweisungen überschrieben.
Das Sternsken
Da es sich dabei um einen Universalselektor handelt, trifft der natürlich auch auf
die Überschrift zu. Da er aber hier keine zusätzliche Gewichtung besitzt, wird seine padding-Anweisung ebenfalls überschrieben.
Aber was ist mit dem margin? Ganz einfach, im h1-Abschnitt der CSS-Datei definieren wir nur ein
margin-bottom und kein margin. Also wird Letztere nicht komplett(!) überschrieben. Verstanden?
4. Ein paar Tipps
Mit dieser Darstellung könnt ihr sehr schnell erkennen, wann wo welche Anweisungen überschrieben werden. Dabei gibt es eine einfache Regel.
"Je weniger überschrieben wird, desto sauberer ist der Aufbau!" [Quelle: meine Wenigkeit]
Schaut euch spaßeshalber mit dem Firebug meinen Auftritt an. Dann werdet ihr sehen, dass das bei mir sehr selten geschieht. Gut, ich kann laut rumquaken. Das Design ist sehr schlicht und einfach gehalten. Darum war das hier auch kein großes Problem. Trotzdem solltet ihr auch bei komplexen Designs darauf achten, möglichst wenige Anweisungen zu überschreiben. Das erleichtert die Arbeit ungemein.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt