HTML/CSS - Fehlersuche - Die Layout-Ansicht
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Irritationen
Wie ich schon im vorherigen Abschnitt sagte, ist die Darstellung wenn man mit der Maus im linken Bereich über ein Element fährt, manchmal
etwas verwirrend. Nehmen wir dazu das <h1>-Element. Wenn ihr bei den auskommentierten Abschnitten in der
css/firebug.css die Kommentarzeichen entfernt, dann sieht die Ansicht so aus.

Der violette Bereich, also das padding ragt bei älteren Versionen von Firebug über das übergeordnete <div>
hinaus. Und das kann bei Darstellungsproblemen schon mal dazu führen, dass man die falschen Schlüsse zieht.
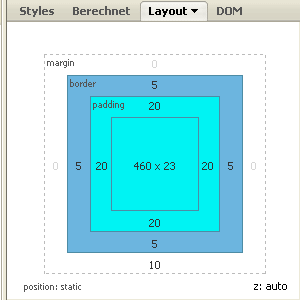
3. Die Layout-Ansicht
Dazu klickt ihr im rechten Bereich einfach auf den Punkt "Layout". Dann erscheint einen Anzeige, die das Box-Modell mit all seinen Absurditäten zeigt.

4. Arbeitsweise
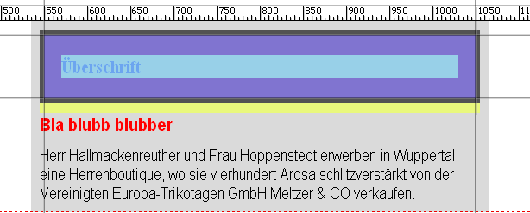
Wenn ihr jetzt mit der Maus über eine der Rubriken fahrt, so wird der entsprechende Bereich dunkelblau eingefärbt. Und es erscheinen im Browserfenster Striche, die die genaue Dimension des Elementes anhand der CSS-Definition zeigen. DTP-Fuzzis nennen das Beschnittmarken. Außerdem erscheint ein Lineal mit den Maßangaben des Bowserfensters.
Ein Beispiel
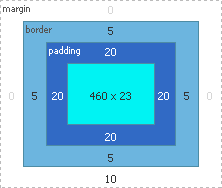
Wählt das <h1> aus und fahrt dann mit dem Mauszeiger auf das padding. Dann sieht die Anzeige im rechten
Firebug-Bereich so aus

und im Browserfenster so.

Ihr könnt also zum Beispiel anhand der vertikalen Striche genau sehen, wie breit euer Element bei einer bestimmten CSS-Anweisung ist.
5. Ein Tipp
Spielt mal ein wenig mit dieser Layoutansicht herum, dann werdet ihr recht schnell lernen, wie sie funktioniert. Damit könnt ihr schon etlichen Darstellungsfehlern auf die Schliche kommen. Und ihr müsst noch nicht mal in eurem Code herumwühlen, denn auch dafür gibt es eine Alternative.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt