HTML/CSS - Fehlersuche - Firebug
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Ein wichtiger Hinweis!
Alle folgenden Erläuterungen basieren auf der Firebug-Version 1.7.3, die im Firefox 5 läuft. Wenn ihr also abweichende Ergebnisse habt oder Unterschiede feststellt, so liegt das schlicht und ergreifend daran, dass ihr mit anderen Versionen arbeitet.
3. Einführung
Um euch die Möglichkeiten zu zeigen, arbeiten wir hier mit der firebug.htm. Die sieht zwar nicht sehr schön aus,
aber das ist lattens. Firebug startet man ganz normal über die "F12"-Taste. Details dazu habe ich schon
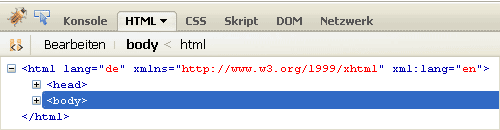
hier erklärt. Konzentrieren wir uns zunächst auf den linken Bereich.

Der Menüpunkt "HTML" wird gewöhnlich automatisch aktiviert. Auch sucht sich Firebug direkt das <body>-Element
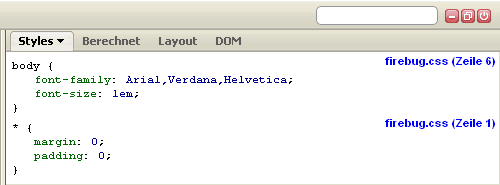
als Startpunkt aus. Im rechten Bereich dagegen seht ihr dann die Stylesheet-Anweisungen, die mit dem ausgewählten Element
verknüpft sind.

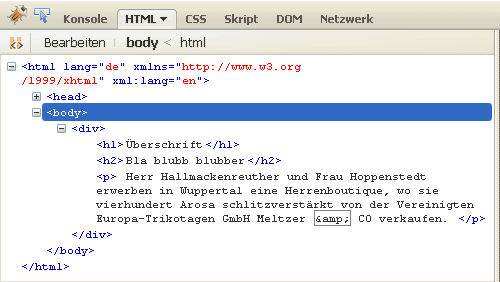
4. Durch das Dokument wandern
Dazu klickt man einfach im linken Bereich auf das Pluszeichen und die direkt(!) untergeordneten Elemente werden sichtbar.

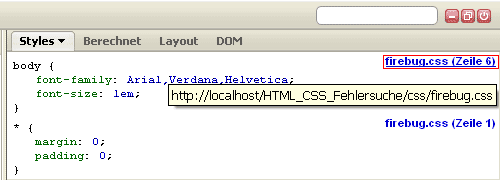
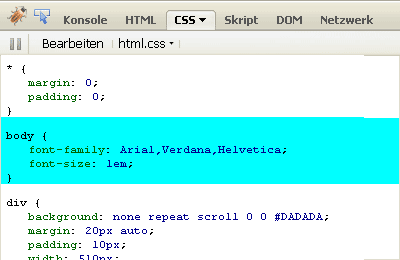
5. In die CSS-Datei springen
Wenn man mit der Maus im rechten Bereich über den blauen Link fährt, so zeigt uns Firebug zunächst den Pfad zur Datei an.

Wenn man darauf klickt, so springt Firebug in die entsprechende Datei. Und nicht nur das, der hüpft sogar in die entsprechende
Zeile mit den CSS-Anweisungen für das ausgewählte Element, in diesem Fall also body. Der entsprechende Code dazu
wird für kurze Zeit optisch hervorgehoben.

So, das war der erste Einstieg. Kommen wir nun zum Eingemachten.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt