HTML/CSS - Fehlersuche - Arbeiten mit dem HTML Validator
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Fehler
Ruft dazu jetzt mal die html_validator.htm im Firefox auf. Und schwuppdiwupp habt ihr rechts unten den roten Ball mit dem
weißen Kreuz. Euer Code ist folglich nicht in Ordnung. Also Doppelklick darauf und es öffnet sich ein neues Browserfenster.
3. Der Quellcode
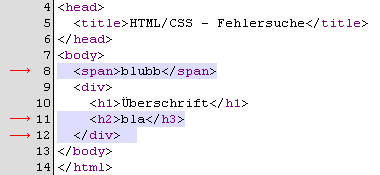
Im oberen Fenster könnt ihr durch die optische Hervorhebung (dieses komische lila) bereits sehen, in welchen Zeilen etwas nicht stimmt. Für die Blinden unter euch habe ich die noch mit roten Pfeilen markiert.

4. Die Meldungen
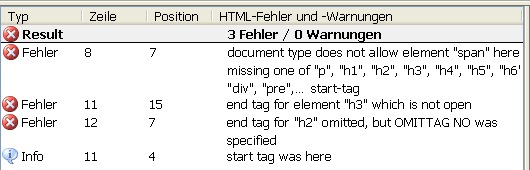
... unten links im Fenster dagegen sind noch viel interessanter. Denn dort erfährt ihr, welchen Bockmist ihr gerade gebaut habt. Da ich mich an den Leuten orientieren muss, die nur eine Auflösung von 1024x768 Pixel haben, musste ich die Darstellung per Photoshop umbauen, damit ihr alles erkennen könnt.

5. Die Fehler
Nummer Eins
Die Meldung dazu lautet in verkürzter Form) document type does not allow element "span" here; missing one of "p", "h1", ... "div",
... start-tag. Die Lösung dazu ist ganz einfach, und wurde hier auch schon irgendwo erwähnt. Außer bei HTML 4 Transitional ist
es nicht erlaubt, innerhalb des <body>-Tags Inline-Elemente zu packen, wenn die nicht von einem Block-Element umschlossen
sind. Das seht ihr sehr schön an der Aufzählung von Elementen, die hier fehlen. Und das sind? Genauuuu!
Nummer Zwei und Drei
... sind eigentlich nur ein Fehler. Und den solltet ihr mittlerweile ja selber sehen. Wir haben nämlich bei der Überschrift zweiter Ordnung
beim schließenden Tag was falsch gemacht. Und darum mosert der Validator auch zweimal. Zuerst, weil er ein schließenden </h3>
gefunden hat, aber keine öffnendes. Und dann weil das <h2> zwar geöffnet aber nicht geschlossen wurde. Warum diese
Reihenfolge? Keine Ahnung.
6. Fehlerbehebung
Packt das <span>-Element in das <div> und zeichnet die Überschrift korrekt aus. Und dann aktualisiert
ihr nicht das eigentliche Browserfenster sondern macht das in der Validator-Anzeige (F5). Ja, ihr habt richtig gehört. Man kann direkt
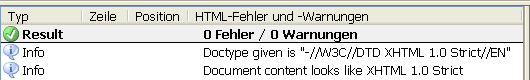
im Anzeigefenster den Code neu laden. Und dann bekommt ihr diese schöne Anzeige.

7. Die Hilfe des HTML Validators
... findet ihr rechts unten neben den Meldungen. Und diese so genannte Hilfe könnt ihr in die Tonne kloppen, da die Aussagen genau so informativ sind wie das Gelaber auf einer Marketing-Veranstaltung. Nämlich gar nicht. Das erinnert mich immer an die Hilfe von diversen Macromedia-Produkten, wo immer genau das erzählt wurde, was man nun überhaupt nicht gebrauchen könnte.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt