Advanced CSS - Spezifität - Der Universalselektor
1. Die Wertigkeit
... ist gleich null! Der Universalselektor selber wird bei der Spezifität nicht berücksichtigt. Wir alle kennen ja wohl die Anweisung schlechthin, mit der man die Standard-Abstände für Elemente auf ein einheitliches Maß setzt.
*
{
margin: 0px;
padding: 0px;
}
Allerdings taucht der Universalselektor bei der Spezifität nicht auf. Obiges Beispiel bewirkt also Folgendes.
| Selektor | A | B | C | D | Wertigkeit |
|---|---|---|---|---|---|
| * | 0 | 0 | 0 | 0 | 0 - 0 - 0 - 0 |
2. Aber!
Wenn man den Universalselektor in Kombination mit anderen Selektoren einsetzt, so sieht die Sache schon ganz anders aus. Denn in diesem Fall greift die Spezifität bei allen untergeordneten Elementen! Ein kleines Beispiel dazu.
Der HTML-Code
<div id="blubb">
<ul>
<li><a href="bla.htm" class="schwall">Bla</a></li>
<li><a href="blubber.htm" class="schwall">Blubber</a></li>
<li>Laber</li>
</ul>
</div>
Die CSS-Anweisungen
div#blubb *
{
color: #f0f;
}
a.schwall
{
color: #f00;
}
3. Und nun?
In diesem Fall sorgt der Universalselektor dafür, dass man sich die Spezifität für die Links erst mal so vorstellen muss,
| Selektor | A | B | C | D | Wertigkeit |
|---|---|---|---|---|---|
| div#blubb a | 0 | 1 | 0 | 1 | 0 - 1 - 0 - 1 |
Da aber der Universalselektor keine Wertigkeit hat, wird das a (oder genauer gesagt das *) nicht unter "D"
aufaddiert. Daher auch das Ergebnis 0-1-0-1 und nicht 0-1-0-2. Die Klassenzuweisung a.schwall dagegen
ergibt nur diese Werte:
| Selektor | A | B | C | D | Wertigkeit |
|---|---|---|---|---|---|
| a.schwall | 0 | 0 | 1 | 1 | 0 - 0 - 1 - 1 |
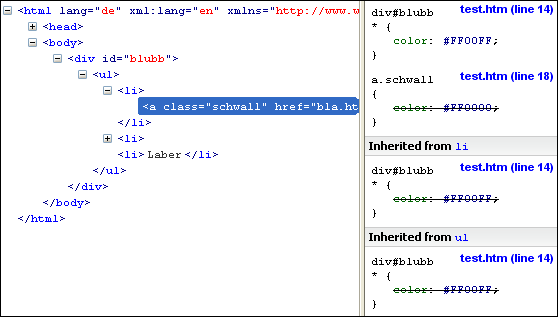
Um das nun genauer zu verstehen, sollte man sich einen Link mal mit dem Firebug genauer unter die Lupe nehmen. Dann kann man nämlich wunderbar erkennen, was hier passiert.

In diesem Fall sorgt also der Universalselektor dafür, dass die Farbangabe für div#blubb * zu einer höheren Wertigkeit führt
und die Links anstelle eines satten Rots nun in diesem doch recht schwuchteligen Lila daherkommen. Das liegt aber einzig und allein daran,
dass wir bei dem div mit id anstelle von class gearbeitet haben. Was dagegen im anderen Fall passiert, zeige ich euch jetzt.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt