CSS - Grundlagen - Boxmodel
1. Ein Wutanfall
Wer auch immer für diese Spezifikation verantwortlich ist, gehört an den Pranger oder was weiß ich nicht. Jedenfalls ist das Box-Modell, so wie es definiert wurde, der größte Schwachsinn, seit man bei IBM meinte, dass 1 MB Arbeitspeicher für PCs bis in alle Ewigkeit reicht. So, nach dieser kleinen Hasstirade werde ich euch erklären, warum ich so denke.
2. Geltungsbereich
Das Box-Model gilt für alle HTML-Tags, die Block-Elemente sind, sowie für alle
Inline-Elemente, auf die die CSS-Anweisung display: block; angewendet wurde. Natürlich trifft
das nicht auf Block-Elemente mit der CSS-Eigenschaft display: inline; zu. Näheres dazu erfahrt ihr später.
3. Bestandteile
Laut Spezifikation des W3C-Konsortiums besteht eine Box aus folgenden Elementen:
- Einem sogenannten Content-Bereich (Inhalt), der zum Beispiel Text und/oder Bilder beinhaltet
-
Sowie den optionalen Elementen
- Rahmen (eine Border um das Element herum)
- Innenabstand (der Abstand des Inhalts zum Element)
- Außenabstand (der Abstand des Block-Elements zum übergeordneten oder einem vorherigen bzw. nachfolgendem Element)
Wichtig dabei ist, dass sobald wir eine feste Höhe oder Breite angeben, sich dieses auf den Content-Bereich(!) bezieht. Eventuelle Angaben über den Rahmen oder den Innen- bzw. Außenabstand müssen zur angegebenen Größe hinzugerechnet(!) werden.
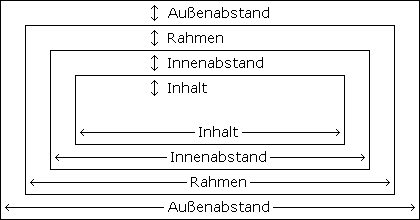
4. Grafischer Darstellung

5. Mathematik
Daraus ergeben sich folgende Konsequenzen, die ich an einem kleinen Beispiel erläutern möchte:
Wir haben irgendein Block-Element, dem wir eine feste Breite von 100 Pixeln und eine feste Höhe von 50 Pixeln zuweisen. Dem Rahmen geben wir eine Dicke von 5 Pixeln, und legen den Innenabstand auf 10 Pixel fest. Daraus ergibt sich dann folgende Gesamtgröße:
Gesamtbreite = Breite (100 Pixel) + linker Rahmen (5 Pixel) + rechter Rahmen (5 Pixel) + linker Innenabstand (10 Pixel) + rechter Innenabstand (10 Pixel)
100 + 5 + 5 + 10 + 10 = 130
Gesamthöhe = Höhe (50 Pixel) + oberer Rahmen (5 Pixel) + unterer Rahmen (5 Pixel) + oberer Innenabstand (10 Pixel) + unterer Innenabstand (10 Pixel)
50 + 5 + 5 + 10 + 10 = 80
Falls wir noch einen Außenabstand definieren, so muss der ebenfalls hinzugefügt werden. Allerdings hat er auf das eigentliche Aussehen keinen Einfluss. Stellt euch den als eine Art Abstandshalter oder Leerraum vor.
6. Fazit
Vielleicht versteht ihr jetzt schon meinen Gefühlsausbruch zu Beginn dieses Kapitels. Die Art und Weise, wie das Box-Modell aufgebaut ist, widerspricht der menschlichen Denkvorstellung. Man hat Irgendwas, und muss dem nun noch etwas hinzufügen, um das Ganze zu bekommen. Ich selber bin ständig am rumrechnen, wenn sich was ändert. Besonders problematisch wird es bei relativen Größenangaben, wo man je nach Design um spezielle JavaScript-Hacks nicht herum kommt.
7. Das fehlerhafte Boxmodell des Internet Explorers
Derselbe Teufel, der irgendjemanden beim W3C bei der Definition des Boxmodells geritten hat, muss auch ein paar Programmierer von Microsoft heimgesucht haben, als sie die Render-Engine des Internet Explorers 5.0 entwickelten. Also haben die sich wohl gesagt, die Definition ist sch***e, kein Mensch versteht das, also basteln wir mal was zusammen, das denen die Arbeit erleichtert.
Und so gingen sie dann genau so vor, wie man es aus anderen Produkten dieser Firma kennt. Das Denken wird vom Programm übernommen. So entwickelten sie ihr eigenes, und wie ich nach wie vor finde, logischeres Boxmodell. Die Angabe einer Breite/Höhe bezieht sich auf das komplette Element, inklusive Rahmen und Abstände. Man hat also etwas mit 100 Pixeln Breite, einem Innenabstand von 5 Pixeln und einem Rahmen von 2 Pixeln.
Dieses Element ist trotz allem nur 100 Pixel breit. Der Platz darin wird entsprechend aufgeteilt. Klingt sehr logisch und sinnvoll. Leider ist es kein Standard. Noch nicht, denn mit CSS3 ist es endlich eingeführt worden.