JavaScript - Fehlersuche - Firebug
1. Die Abschnitte
- Überblick
- Tools
- Firebug
- Ausgaben an der Konsole Teil 1
- Ausgaben an der Konsole Teil 2
- Feintuning der Konsole
- Debugging zur Laufzeit Teil 1
- Debugging zur Laufzeit Teil 2
2. Starten
Wenn man sich das Addon installiert hat, so kann man es ganz einfach über "F12" starten. Oder man macht auf einem Element einen Rechtsklick und wahlt dann den Menüpunkt "Element mit Firebug untersuchen" aus.

Die Konsole
... ist was JavaScript(!) angeht, erst mal das Einzige, was uns interessiert. Denn dort erscheinen die Fehlermeldungen vom Parser. Oder auch eigene Ausgaben, wenn man es richtig macht.
3. Ein Beispiel
Das, was ich euch zuerst zeigen möchte, ist eigentlich ein ziemlicher Mäusefurz. Aber ich mache es mal anhand der Datei
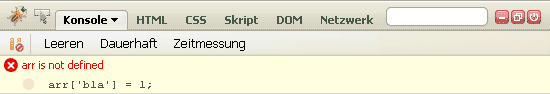
firebug_fehler.htm. Denn da haben wir ein Array auf PHP-Art erzeugt. Und das ist ja bekanntlicherweise in JavaScript so
nicht möglich. Darum seht ihr auch sofort die Fehlermeldung, weil das obligatorische var arr = new Array(); fehlt.
arr['bla'] = 1;
arr['blubb'] = 2;
arr['blubber'] = 3;

Noch ein Beispiel
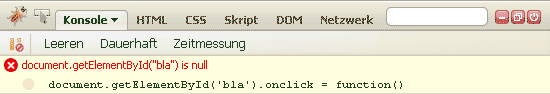
document.getElementById('bla').onclick = function()
{
alert (this);
}
Wie ihr unschwer erkennen könnt, gibt es in der HTML-Datei kein Element mit der ID bla. Und darum haut euch Firebug auch hier
den entsprechenden Hinweis um die Ohren.

4. Fehlermeldungen
Davon gibt es eine ganze Menge. In den meisten Fällen hilft Google weiter. Ich stelle hier exemplarisch erst mal nur drei vor. Den Rest werdet ihr im Laufe der Zeit selber kennen lernen.
syntax errorist ja wohl selbsterklärendis nullElement ist nicht vorhandenis undefinedObjekt oder Variable ist nicht vorhanden
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt