JavaScript - Fehlersuche - Ausgaben an der Konsole Teil 1
1. Die Abschnitte
- Überblick
- Tools
- Firebug
- Ausgaben an der Konsole Teil 1
- Ausgaben an der Konsole Teil 2
- Feintuning der Konsole
- Debugging zur Laufzeit Teil 1
- Debugging zur Laufzeit Teil 2
2. Die Wunderausgabe
Wie viele von euch sicher schon wissen werden, sind alert-Ausgaben nicht wirklich prickelnd, da sie zum einen nicht sehr
aussagekräftig sind und zum anderen jedes Mal weggeklickt werden müssen. Und das nervt besonders bei Schleifen ganz gewaltig.
Um euch nun mal was Wunderbares zu zeigen, nehmen wir die konsole_ausgabe_1.htm.
console.log
... heißt das Zauberwort, mit der man der Konsole die benötigten Informationen abringen kann. Greifen wir dazu mal auf das typische Problem
bei "assoziativen" Array zurück. Bekanntlicherweise wird da bei einem alert nur ein leeres Feld erscheinen. Und bei einem
var arr = new Array();
arr['bla'] = 1;
arr['blubb'] = 2;
arr['blubber'] = 3;
console.log(arr);
sieht das zunächst auch nicht sehr aussagekräftig aus.

3. Aber!
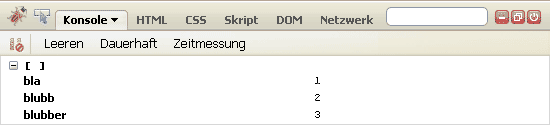
Da gibt es noch dieses kleine unscheinbare Pluszeichen. Und dahinter verbirgt sich der Inhalt des Arrays samt Index.

4. Und jetzt 'ne Schleife
var arr = new Array();
arr['bla'] = 1;
arr['blubb'] = 2;
arr['blubber'] = 3;
for(var i in arr)
{
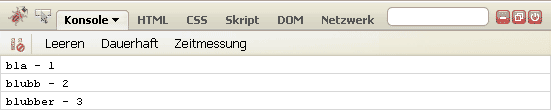
console.log(i + ' - ' + arr[i]);
}
Auch hier könnt ihr wunderbar das Array mit seinen Inhalten erfassen.

Ihr seht also, dass man mit console.log schon verdammt viel machen. Und nutzt das auch. Besonders bei komplexeren
Schleifen ist das ein wahrer Segen. Aber es kommt noch viel besser. Denn damit kann man Objekten Informationen entlocken, an die
man sonst nicht herankommt.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt