DOM-Manipulation
1. Vorwort
Früher gab eine ziemlich oberflächliche Einführung in das Thema DOM. Da das aber für dieses Kapitel nicht mehr ausreicht, habe ich es aus der Einführung herausgenommen, um es hier in verbesserter Form zu neuem Leben zu erwecken.
2. Der Aufbau von HTML- und XML-Dokumenten
... zeichnet sich durch eine klare Struktur aus. Oder sollte es zumindest. Daher ist es besonders bei HTML-Dateien von enormer Wichtigkeit, dass der Code zumindest halbwegs valide ist, denn sonst kann man ganz schnell böse Überraschungen erleben.
Ein Beispiel
<body>
<h1>Hier kommt eine Überschrift</h1>
<p>Es folgt ein Absatz mit ein wenig Text</p>
<table>
<tr>
<td>Text Spalte 1</td>
<td>Text Spalte 2</td>
<td>Text Spalte 3</td>
</tr>
</table>
<ul>
<li>Krä</li>
<li>Bla</li>
<li>Schwall</li>
<li>Blubb</li>
<li>Blubber</li>
</ul>
</body>
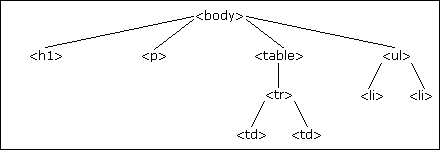
Grafische Darstellung

3. Die Beziehungen
Wenn man sich die obige Graphik mal als eine Art Stammbaum vorstellt, so erkennt man die entsprechenden Verwandtschaftsverhältnisse.
Das oberste Element, also sozusagen die Wurzel allen Übels, ist hier das <body>-Tag. Dieses verfügt nun über
vier verschiedene Kinder, das <h1>, <p>, <table> und <ul>.
Letztere besitzen nun wiederum weitere Kindelemente.
Man muss sich das in etwa so vorstellen. Wir gehen dabei mal von den untersten Elementen, den <td>s aus. Beide
sind Geschwister, da sie sich in der Hierarchie auf derselben Ebene befinden. Sie haben nun ein Eltern-Element, das
<tr>, was wiederum auch über ein Elternelement verfügt, das <table>. Und auch das besitzt ein
Elternelement, das <body>-Tag. Also ist Letzteres sozusagen das Urgroßeltern-Element der <td>s.
Noch etwas Wichtiges
Denkt jetzt aber bloß nicht, dass das <tr> und die <li>s Geschwister sind, weil sie sich
auf derselben Hierarchieebene befinden. Nein, das sind Cousins/Cousinen ersten Grades. Ach ja, die Bedeutung der Textinhalte habe
ich bisher ignoriert, aber dazu komme ich später.
4. Die Bezeichnungen
Ausgehend von den oben beschriebenen Verwandtschaftsverhältnissen hat man auch die Bezeichnungen entsprechend gewählt. Es gibt also folgende Elementarten:
- Eltern (parents)
- Geschwister (siblings)
- Kinder (childs)
Andere Verwandtschaftsverhältnisse gibt es zwar im realen Leben, aber nicht im DOM! Solltet ihr also aus Gegenden kommen, wo man es früher bei der Hochzeit nicht so genau nahm, wer nun mit wem und wie verwandt war, so müsst ihr euch hier ein wenig umstellen.