CSS3 - Rahmen - Bilder
1. Was jetzt kommt
... wäre eine richtig tolle Sache, wenn uns die Browserunterstützung nicht wieder einen Strich durch die Rechung machen würde. Denn es geht um Bilder, die als Rahmen verwendet werden. Und bevor ich euch zeige wie das funktioniert, gibt es erst mal zwei Beispiele.
Zwei Beispiele
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Wer sich jetzt fragt
... warum da nur ein dicker schwarzer Rahmen zu sehen, der hat mit Sicherheit einen nicht mehr ganz so neuen Browser. Oder den Internet Explorer.
2. Vorraussetzungen
Die Bilderrahmen werden von den folgenden Browsern unterstützt. Allerdings recht unterschiedlich, aber darauf gehe ich bei den Feinheiten ein. Also spielt nicht vorher wild herum sondern lest das gefälligst zu Ende. Sonst werdet ihr ein paar Überraschungen erleben.
- 18.0
- 12.x
- 5.1
- 23.0
border-Angabe
Die muss auf jeden Fall gesetzt werden, denn sonst erlebt man ein paar böse Überraschungen. Die Details dazu kommen später.
.border {
border: 20px solid;
}
3. Das Prinzip
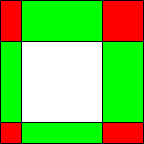
Zunächst zeige ich euch mal das das Original-Hintergrundbild und die grobe Unterteilung in 9 Abschnitte.


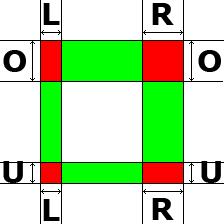
Der rote Bereich stellt die Ecken dar und der grüne den "flexiblen" Teil. In diesem Beispiel sind die einzelnen Abschnitte alle gleich groß, also 27x27 Pixel. Schauen wir uns deshalb noch mal eine schematische Darstellung an, wo die Proportionen nicht so eindeutig sind..

Slices
Das sind die schon erwähnten grünen Bereiche. Denn die werden dynamisch an den eigentlichen Inhalt angepasst. Und mit der entsprechenden Angabe (gleich mehr) definiert man nun die Bildausschnitte, die dafür benutzt wird. Dabei stellen die Angaben die Position fest, bei der ein Slice beginnt.

Bei der schematischen Darstellung kämen dann zum Beispiel folgende Werte heraus. O (oben) 40 Pixel, R (rechts) 40 Pixel, U
(unten) 20 Pixel und L (links) 20 Pixel. Man kann sich diese Angaben auch als so eine Art von Abstandshalter vorstellen.
Wir benötigen
... also mindestens drei Angaben. Ein Bild, eine Rahmendicke sowie die entsprechenden Slice-Angaben. Und jetzt schauen wir uns die Eigenschaften mal im Detail an.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt