CSS3 - Transformation
1. Die Transformers sind da
Mit CSS3 ist nun endlich möglich, Elemente zu "verformen", ohne dass man dafür extra Photoshop bemühen muss. Und die Browserunterstützung ist auch sehr gut. Bis auf eine Ausnahme. Laut Spezifikation gibt es bereits bei einigen Werten die dritte Dimension beim Verändern von Elementen. leider kommt damit noch kein Browser klar.
2. transform
- 18.0
- 12.x
- 5.1
- 23.0
- 9.0/10.0
Mit dieser Eigenschaft nimmt man Veränderungen an den gewünschten Elementen vor. Der grundsätzliche Aufbau sieht dabei so aus.
element {
transform: [Funktion];
}
// Für Chrome und Safari
element {
-webkit-transform: [Funktion];
}
Und was nun wie genau "verformt" wird, bestimmen die einzelnen Funktionen, von denen es insgesamt sechs gibt. Zu denen komme ich aber später, denn mal gibt es eine geballte Ladung Mathematik, damit ihr das Wirkungsprinzip auch versteht.
3. Ein wenig Mathe
Und ich hatte das nicht mal im LK! Darum liebe Mathematiker, seid gnädig zu mir. Denn ich versuche das hier verständlich zu erklären. Hoffe ich zumindest. Und wenn etwas nicht korrekt ist, so verzeiht es mir einfach. Ist halt schon sehr lange her, dass ich mich damit herumschlagen musste.
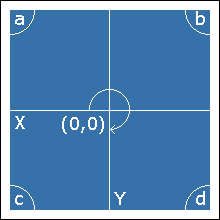
Den Grundaufbau
... eines Elements muss man sich in etwa so vorstellen.

Es gibt also den berüchtigten Dreh- und Angelpunkt, der gewöhnlich genau in der Mitte liegt und der Schnittpunkt der x- und y-Achse ist.
Ich habe die Koordinaten hier zwar mit (0,0) angegeben, aber eigentlich handelt es sich dabei um die Werte (50%,50%). Darüber hinaus hat
jedes Element vier Ecken (a,b,c,d), die gleichzeitig einen rechten Winkel darstellen.
Ein Hinweis
Eigentlich handelt es sich bei den entsprechenden Werten um eine Matrix (nein nicht der Film, sondern Mathe). Außerdem sieht die ein wenig anders aus, aber das war selbst mir ein wenig zu hoch. Darum kommt der Rest auf die einfache Weise.
4. Zwei ganz wichtige Hinweise
Alle Elemente, auf die ein transform angewendet wird, haben nach wie vor den üblichen Abstand zu anderen. Aber! der bezieht sich auf den
Zeitpunkt vor der Umwandlung! Nach einer Verzerrung können diese Elemente ganz übel aus dem eigentlichen "Raster" herausragen und andere überlappen.
Ach ja, und Texte sehen danach meistens ziemlich sch***ße aus. Also seid vorsichtig damit.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt