CSS - Elemente - Abstände
1. Außenabstand
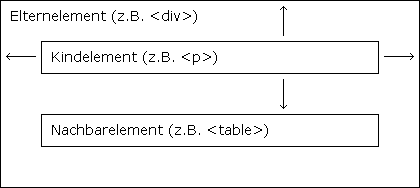
Der Außenabstand definiert sich als Leeraum zwischen dem aktuellen Element und dem übergeordneten Elternelement bzw. dem vorherigen oder nachfolgendem Element.

Dieser Abstand wird mit der margin-Eigenschaft erzeugt. Diese unterteilt sich in vier Bereiche:
margin-topmargin-rightmargin-bottommargin-left
Bei der Zuweisung der Werte sind numerische Angaben sowie auto und inherit erlaubt. Die CSS-Anweisung für
das oben aufgeführte Beispiel könnte z.B. so aussehen:
p
{
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
}
In diesem Fall hat das <p>-Element jeweils einen Abstand von 10 Pixeln sowohl zum übergeordneten
<div>-Element als auch zum nachfolgenden <table>-Element. Gottlob gibt es auch noch eine
kürzere Schreibweise. In unserem Fall sähe die so aus:
p
{
margin: 10px;
}
Macht man beim margin nur eine Angabe, so bezieht sich die auf alle vier Ränder des Elements. Bei zwei Angaben bedeutet
die erste Abstand nach oben und unten, die zweite Abstand nach rechts und links. Dann kann man auch noch drei Angaben machen. Zuerst kommt
oben, dann links und(!) rechts und zu guter Letzt unten. Bei vier Angaben gilt die am Anfang beschriebene Reihenfolge: oben,
rechts, unten, links, also z.B.
p
{
margin: 10px 8px 4px 12px;
}
Leider haben manche Leute Probleme damit, so wie meine Wenigkeit. Also immer an den Uhrzeigersinn denken! Da fängt der Zeiger oben an und läuft dann rechts herum.
2. Innenabstand
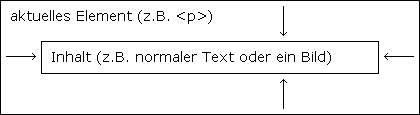
Logischerweise ist der Innenabstand das genaue Gegenteil des Außenabstandes, also der Leeraum, den Kind-Elemente oder entsprechende Inhalte zum aktuellen Element einnehmen.

Dieser Abstand wird mit der padding-Eigenschaft erzeugt. Ansonsten ist alles genau so wie beim margin,
also padding-top, padding-right, padding-und-schlagmichtot.
3. Ein Hinweis
Abstände nach oben und unten wirken sich nur auf Blockelemente aus. Bei Inline-Elemente funktioniert das nur in der horizontalen Ausrichtung.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt