CSS3 - Hintergrund - Verlauf
1. Die Bilderorgien sind vorbei
Denn mit CSS3 kann man Verläufe nun auch "richtig" umsetzen, ohne auf die sonst üblichen Bilderchen (so wie bei mir) zurückgreifen zu müssen. Und das Schönste dabei ist, die kann man wild hin und her drehen. Außerdem gib es nicht gradlinige sondern auch runde Verläufe. Praktisch, gelle?
Zwei Hinweise
Verläufe sind in CSS3 keine Eigenschaften sondern Angaben innerhalb von background. Oder genauer gesagt, sie gehören zu background-image. Es ist
also nicht möglich, einem Hintergrund gleichzeitig ein Bild und einen Verlauf zu verpassen. Es sei denn, ihr arbeitet mit mehrfachen Hintergründen, dann funktioniert das.
Außerdem benötigen der Chrome und Safari leider mal wieder ihr spezifischs -webkit-, denn mit der offiziellen Version kommen die nicht klar.
2. Ein wenig Theorie
Da man sich Verläufe in CSS3 nicht so einfach zusammen klicken kann wie in Photoshop, werde ich zuerst auf zwei grundlegenden Dinge eingehen, damit ihr das Konzept versteht. Schauen wir dazu mal auf die folgenden Graphiken.
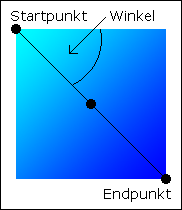
Linearer Verlauf

Es gibt bei einem einfachen Verlauf eine Anfangs- und eine Endfarbe. Die Richtung wird dabei von einem Winkel vorgegeben.
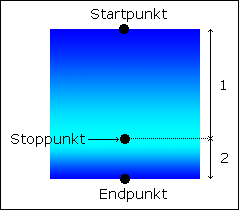
Stoppunkte
Und nein, ich schreibe das nicht mit drei P! Bei denen handelt es sich um Markierungen. Dabei macht man aus einen Verlauf genau genommen mehrere.

Hier wurde bei 75% ein solcher Stoppunkt (color stop) angelegt. Es gibt also Verlauf 1 mit den Farben Blau und Cyan sowie Verlauf 2 mit Cyan und Blau. Erster macht dementsprechend eine Höhe von 75% aus und Letzterem verbleiben die übrigen 25%. Das erklärt übrigens auch, dass der Cyan-Bereich sehr dick wirkt.
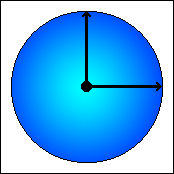
Radialer Verlauf
Hier sieht die Sache ein wenig anders aus. Es gibt einen Ausgangspunkt (der dicke Punkt in der Mitte), eine Form (hier kreisrund) und eine Größe (die beiden Pfeile) Außerdem kann man auch hier Stopppunkte, NEIN Stoppunkte einfügen.

3. Für die Mausschubser
... die keine Lust haben, sich durch die folgenden Seiten zu kämpfen, empfehle ich zwei Gradient-Generatoren, die einem wirkliche alle Arbeit abnehmen und zur Laufzeit den entsprechenden Code für euch faulen Säcke generieren. Warmduscher!
Mal abgesehen davon, dass es nicht möglich ist, Gradangaben vorzunehmen, so lassen beide Online-Tools praktisch keine Wünsche offen. Und das unterscheidet sie ganz massiv von den unzähligen anderen Generatoren die Art. Außerdem muss man sich nicht mal registrieren oder irgendeinen Sch***ß installieren.
4. Und der Internet Explorer?
Tja, der kommt erst ab Version 10 mit den CSS3-Verläufen klar. Für die älteren Möhren bleibt nur die MS-eigene filter-Methode.
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#ff0000', endColorstr='#0000ff', GradientType=1);
Leider kann man damit herzlich wenig anfangen, da nur ein einfacher Verlauf mit zwei Farben möglich ist. Uber GradientType kann man dann die Richtung steuern.
0 steht vertikal (Standardwert) und 1 für horizontal. Wichtig! Bei den Farbangaben kann man keine Kurzformen à la
#666 nehmen.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt