HTML/CSS - Floaten - Ein einfaches Beispiel
1. Die Abschnitte
- Grundlagen
- Das Grundprinzip
- Ein einfaches Beispiel
- Ein kompliziertes Beispiel
- Eine elegante Lösung
- Gleiche Höhen
2. Die Datei
Für diesen Abschnitt benötigt ihr die einfaches_beispiel.htm, die ihr im Ordner html_css_floaten findet.
Ein paar CSS-Anweisungen gibt es auch hier schon, weil die mit dem floaten nichts zu tun haben.
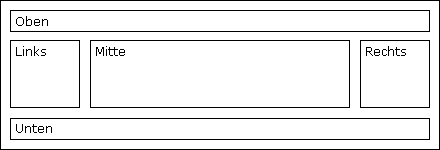
3. Das Ziel
Das übliche Gestaltungsraster mit 3-spaltigem Layout, also nichts Wildes.

4. Der benötigte Code
div.links
{
float: left;
width: 100px;
margin-right: 10px;
margin-bottom: 10px;
}
div.mitte
{
float: left;
width: 400px;
margin-right: 10px;
margin-bottom: 10px;
}
div.rechts
{
float:left;
width: 114px;
margin-bottom: 10px;
}
div.unten
{
clear: left;
}
Erläuterung
Wie ich schon beim Grundprinzip erklärt habe, sollte man alle Elemente, die nebeneinander
stehen, mit einem float und einer Breitenangabe versehen. Das haben wir hier bei den drei
<div>-Elementen links, mitte und rechts getan.
Aber warum bekommen alle ein margin-bottom: 10px;? würde nicht ein margin-top: 10px: beim
unteren Element unten reichen? Nein, probiert es aus. Das clear: left; bei selbigem erklärt
sich wohl von selbst.
5. Tipps
Spielt ein wenig mit dem CSS-Code herum. Baut die Anweisungen Stück für Stück ein und beobachtet genau, was passiert. Oder ändert mal die Werte, nehmt Text aus dem einen Element und setzt ihn in ein anderes. Da werdet ihr ziemlich schnell begreifen, wie alles zusammenhängt. Ach ja, sollte jemand versuchen, den mittleren drei Elementen eine flexible aber identische Höhe zu verpassen, dem sei dies gesagt. Das geht nicht so einfach. Dazu komme ich später.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt