HTML5 / CSS3 - Praxistutorial 1 - Die Basisdefinitionen
1. Die Abschnitte
- Überblick
- Die Basisdefinitionen
- Die Hauptnavigation
- Die Infobereiche
- Die Inhalte
- Der Footer
- Das Ausklappmenü Teil 1
- Das Ausklappmenü Teil 2
2. Schrifteinbindung
Vor Jahren hab ich mal davon geträumt, die damalige Trend-Schrift Bank Gothic für einen Internetauftritt zu verwenden. Und nun, da ich mir diesen Traum erfüllt habe, bin ich im Nachhinein ganz froh, dass ich das bei realen Seiten doch nie gemacht habe.
Da ich außerdem die Details zu diesem Thema schon an anderer Stelle vorgestellt habe, zeige ich euch hier nur den Code.
@font-face {
font-family: 'BankGt';
src: url('fonts/bnkgothm.eot') format('embedded-opentype');
src: url('fonts/bnkgothm.woff') format('woff'),
url('fonts/bnkgothm.ttf') format('truetype');
}
Die Zuweisung erfolgt dann in der body-Definition.
body {
font-size: 13px;
color: #444;
font-family: BankGt;
}
3. Das übliche Zeug
Hab ich ja schon zig mal durchgekaut, also verkneife ich mir hier jeglichen Kommentar.
* {
margin: 0px;
padding: 0px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
Haaaaaaaalt!
Ein Sache muss ich an dieser Stelle endlich mal loswerden! list-style wird auf Listen angewendet! Also auf <ul> oder <ol>
und nicht auf deren Unterelemente <li>. Sollte ich also ab sofort bei einem von euch noch mal so was wie li { list-style:
none;} sehen, dann rappelt es im Karton. Einzige Ausnahme, man möchte gezielt nur bestimmte Listenelemente ansteuern.
4. Der "Wrapper"
div.wrapper {
width: 960px;
margin: 20px auto;
padding: 20px;
border: 5px solid #dadada;
border-radius: 20px;
box-shadow: 5px 5px 10px #888;
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
Erläuterung
Zunächst kommen wie schon so oft die üblichen Verdächtigen. Breite angeben, Abstand nach oben und unten jeweils 20 Pixel und horizontal zentrieren. Als Nächstes kommt dann ein fetter abgerundeter Rahmen plus Schatten. Ich denke, dazu muss ich nichts mehr sagen, darüber habe ich mich ja schon der Theorie ausgelassen.
box-sizing
Das werden wir später zwar noch ein paar Mal einsetzen, aber hier gehe ich ein wenig genauer darauf ein. Wohlan, mit 960 Pixeln Breite und einem zusätzlichen Padding von
ebenfall 20 Pixeln hätten wir bei einer 1024er-Auflösung eine Gesamtbreite von 1000 Pixeln und das wäre wegen der Scroll-Leiste zuviel. Also passt dank
border-box wieder alles und wir haben die Gesamtbreite von 960 Pixeln.
Die Details
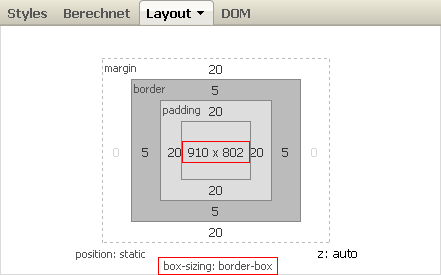
Wenn man sich jetzt im Firebug rechts unter Layout (in den Developer-Tools von Chrome unter Metrics) die Maße anschaut, so stellt man fest, dass die Breite des Elements jetzt nur noch bei 910 Pixeln liegt. Hinzu kommen 40 Pixel Gesamtabstand sowie 10 Pixel Gesamtrahmen hinzu (also links und rechts).

Ein Tipp
Wenn man mit festen Breiten- und Höhenangaben arbeitet, so kann man meiner Meinung nach getrost auf box.sizing verzichten und nach dem alten Boxmodell
vorgehen. Man muss zwar ein wenig mehr rechnen, erspart sich aber vielleicht die eine oder andere Überraschung. Mir ist das mal passiert, als ich irrtümlich für
ein Element unserem Grafiker aus Versehen eine falsche Maximalbreite für Bilder vorgab und ich dann wieder alles umstellen musste.
Wenn man dagegen mit prozentualen Breiten- oder Höhenangaben arbeitet, so sollte man eigentlich immer mit border-box arbeiten, da man sonst Probleme
mit dem padding bekommt und ein zusätzliches HTML-Element einschieben muss.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt