HTML/CSS - Fehlersuche - Elemente auswählen
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Die Möglichkeiten
Davon gibt es deren zwei. Entweder klickt man im linken Bereich ein Element in der Quellcodeansicht an, oder aber man klickt auf das blaue Symbol und anschließend auf das Element, das man genauer inspizieren möchte.
![]()
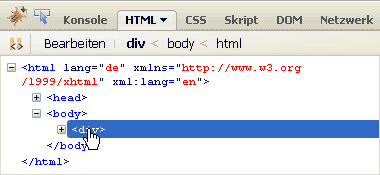
Wenn das Element beim Überfahren mit der Maus einen blauen Rahmen bekommt (siehe unten), so klickt man einfach darauf und hat es damit "fixiert".
![]()
3. Untersuchen
Wenn man etwas ausgewählt hat, so gibt es etwas Wunderbares, um die Dimension dieses Elements in Erfahrung zu bringen. Dabei spielt die
Art der Auswahl keine Rolle, denn in beiden oben beschriebenen Fällen wurde es im linken Fenster in der "Quellcode"-Ansicht ausgewählt.
Also nehmen wir uns einfach mal das <div> vor und fahren dann mit der Maus über das Element in der Code-Ansicht.

4. Und jetzt aufgepasst!
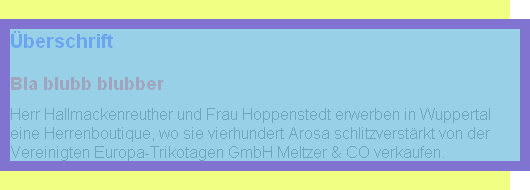
Wenn ihr das macht, so verändert sich die Ansicht im Browserfenster. Denn auf einmal tauchen da so komische Farben auf.

Erläuterung
Hier werden die Ausmaße des Elements dargestellt. Graphiker und Kreative sagen auch gerne "visualisiert" dazu. Der gelbe Bereich
zeigt das margin an, der violette das padding und der komisch blaue den Inhalt, neudeutsch Content-Bereich.
Dass der gelbe Bereich nicht rechts an den violetten reicht, hat mit dem auto beim margin zu tun. Ein Tipp.
Spielt mal ein wenig mit dem Inhalt innerhalb des <div>-Elements herum, dann werdet ihr das Konzept sehr schnell
begreifen. Allerdings ist die Darstellung in vielen Fällen ein wenig irreführend, aber dazu gibt ebenfalls etwas sehr Nützliches.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt