HTML/CSS - Fehlersuche - CSS-Anweisungen ändern
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Testen "on the fly"
Wenn es zum Beispiel zu einem Darstellungsfehler kommt oder einem etwas nicht gefällt, so muss man dank Firebug nicht erst in seinen
CSS-Dateien rumwühlen und dort Änderungen vornehmen. Nein, das kann man direkt machen. Dazu markiert ihr im linken Bereich jetzt mal das
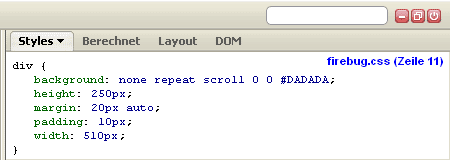
<div>-Element und schaut dann auf die zuständigen CSS-Anweisungen im rechten Bereich. Der Übersicht halber konzentrieren
wir uns nur auf die eigentlichen Definitionen.

3. Eine Wert ändern
Dazu nehmen wir uns einfach mal die Breite vor. Um die nun direkt zu ändern, klickt man mit der Maus auf den Wert(!) von width,
also auf die 510px. Das Ergebnis sieht dann so aus.
![]()
Und nun könnt ihr da einen neuen Wert eingeben. Nehmt zum Beispiel 700px und beobachtet, wie sich die Anzeige im Browser
umgehend anpasst. Das geschieht übrigens schon, während ihr tippt. Achtet mal darauf. Ach ja, so eine Eingabe wird immer über die
Return-Taste abgeschlossen. Und das gilt für alle folgenden Beispiele.
4. Eine Eigenschaft ändern
Funktioniert genau so, nur klickt ihr diesmal auf das width und macht spaßeshalber daraus ein height.
![]()
5. CSS-Definitionen hinzufügen
Selbst das geht. Dazu macht man einfach einen Doppelklick rechts neben den bereits existierenden Anweisungen. Je nachdem wo man das gerade getan hat, kann das dann so aussehen.
![]()
Jetzt fangt mal an zu schreiben. Als Beispiel nehmen wir text-transform. Und während ihr das fleißig eintippert, könnt
ihr sehen, dass Firebug hier auch eine Autovervollständigung hat.
![]()
Die Eingabe schließt man wie schon gesagt über die Return-Taste ab. Und dann kann man den entsprechenden Wert eingeben. Nehmt einfach mal
uppercase.
![]()
6. CSS-Definitionen deaktivieren
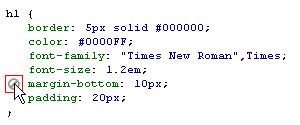
Geht auch, kein Problem. Dazu markiert ihr im linken Codebereich einfach mal die <h1>-Überschrift. Und dann fahrt
im rechten Bereich mit der Maus links neben das margin-bottom. Dann erscheint ein graues "Verboten"-Schild.

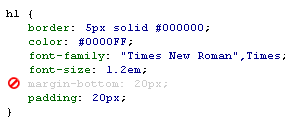
Wenn ihr darauf klickt, so wird das Teil rot und die entsprechende Angabe deaktiviert. Könnt ihr wunderschön im Browser sehen, wo sich dann der vertikale Außenabstand verringert.

zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt