HTML/CSS - Fehlersuche - Arbeiten mit dem CSS Validator
1. Die Abschnitte
- Überblick
- Der HTML Validator
- Arbeiten mit dem HTML Validator
- Der CSS Validator
- Arbeiten mit dem CSS Validator
- Firebug
- Elemente auswählen
- Die Layout-Ansicht
- CSS-Anweisungen ändern
- Überschriebene Anweisungen
- Ein paar Hinweise zu Firebug
2. Der Aufruf
Wenn ihr jetzt die css_validator.htm über eure externe(!) IP im CSS
Validator unter dem Punkt "per URL" aufgerufen habt, so seht ihr folgende Informationen.
3. Die Fehler

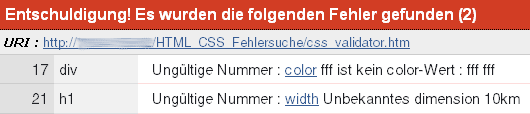
... bekommt ihr dann wunderschön unterhalb des roten Balkens zu sehen. Wir haben also zwei ziemlich üble Böcke geschossen. Zunächst mal
fehlt bei der Farbdefinition von div der Lattenzaun #, da wir bekanntlicherweise mit einer Hexadezimalangabe
gearbeitet haben. Und dann haben wir Zentimeter(cm) mit Kilometer verwechselt.
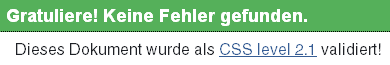
Nach der Korrektur
... der beiden Böcke bekommen wir dann die Meldung, dass der CSS-Code valide ist. Juhu, wir haben unsere Arbeit gemacht.

4. Die Sache mit der Einbindung
In diesem Beispiel haben wir die CSS-Anweisungen direkt im HTML-Dokument eingebaut. Aber was ist, wenn wir die in eine externe Datei
auslagern? Und dort sogar mit mit import arbeiten. Kein Problem, hab ich alles vorbereitet. Zuerst schmeißt ihr mal den
bestehenden CSS-Code raus und entfernt dann die Kommentarzeichen um das obere <link>-Tag mit der fehler.css.
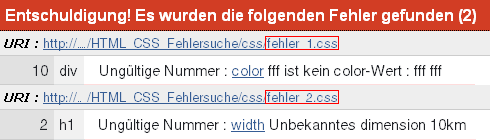
Das Ergebnis
... ist wieder mal dasselbe. Sorry, aber im Erfinden von Fehlern bin ich echt nicht der Größte. Wichtig ist aber, dass der Validator euch auch auf die entsprechende Datei hinweist (von mir rot markiert).

5. Und jetzt mit import
Dazu löscht ihr entweder das aktive <link>-Tag oder ihr kommentiert es wieder aus. Und dann entfernt ihr den
Kommentar um das <link> mit der link.css
Die link.css
@import url(fehler_1.css);
@import url(fehler_2.css);
Hier binden wir einfach zwei CSS-Dateien ein. Die natürlich mal wieder dieselben Fehler enthalten. Und auch hier funktioniert das wunderbar. Wir bekommen doch tatsächlich die Fehler inklusive(!) Angabe der Dateien zu Gesicht.

6. Aber!
Bei so einfachen und statischen Geschichten wie in diesem Beispiel funktioniert das wunderbar. Aber bei einigen Tests mit mehr oder weniger willkürlich gewählten Domains klappte das nicht. Allerdings habe ich mich damit noch nicht beschäftigt, da mir dergleichen noch nicht unter gekommen ist. Wer also mit diesem Problem konfrontiert wird und die Lösung(!) dafür kennt, schicke mir doch bitte eine Mail. Danke.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt