HTML - Elemente - Tabellen- Elemente verbinden
1. Das Problem
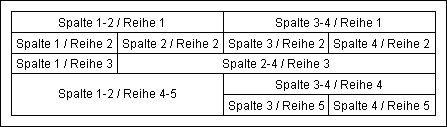
Viele Tabellen sind nicht linear aufgebaut, sondern häufig gibt es Ausnahmen. So können zum Beispiel Zellen über mehrere Spalten oder Zeilen gehen. Diejenigen, die ein wenig mit Tabellenkalkulationsprogrammen vertraut sind, kennen das. Ein Beispiel könnte so aussehen.

2. Zellen verbinden
Mit dem Attribut colspan können mehrere Zellen in einer Zeile miteinander verbunden werden. Man muss bei der
Gesamtberechnung immer von der maximalen Anzahl von Zellen in einer Zeile ausgehen. Dabei muss colspan als Wert die
Zahl der zu verbindenden Zellen zugewiesen werden. Die ersten drei Zeilen aus obigem Beispiel werden so aufgebaut.
<table>
<tr>
<td colspan="2">Zelle 1-2</td>
<td colspan="2">Zelle 3-4</td>
</tr>
<tr>
<td>Zelle 1</td>
<td>Zelle 2</td>
<td>Zelle 3</td>
<td>Zelle 4</td>
</tr>
<tr>
<td>Zelle 1</td>
<td colspan="3">Zelle 2-4</td>
</tr>
</table>
3. Spalten verbinden
Mit dem Attribut rowspan können mehrere Zellen spaltenweise miteinander verbunden werden. Wichtig dabei ist, dass
in den folgenden Spalten zumindest das erste <td> fehlen muss. In unserem Fall sind es sogar die ersten zwei,
da wir hier auch noch mit einem colspan arbeiten.
<table>
<tr>
<td rowspan="2" colspan="2">Spalte 1-2</td>
<td colspan="2">Spalte 3-4</td>
</tr>
<tr>
<td>Spalte 3</td>
<td>Spalte 4</td>
</tr>
</table>
Spielt mal ein wenig mit dem obigen Beispiel herum, dann werdet ihr ziemlich schnell begreifen, wie man Tabellen aufbauen kann.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt