CSS3 - Hintergrund - Verlauf - Radialer Verlauf
1. Ein Wort zuvor
Wie ich schon sagte
... war die Recherche zu diesem Thema nicht immer erfreulich. Und das gilt ganz besonders für diesen Abschnitt. Nicht nur, dass ich ein und denselben Fehler auf zig Seiten wieder fand, nein viele wichtige Dinge sind dort oft gar nicht angesprochen worden. Und gefühlte 2/3 der Beispiele waren noch nicht mal Crossbrowser-kompatibel. Außerdem hatten die ganz Ratlosen nur Bilder eingebaut, anstelle von konkreten Darstellungen.
Ich habe mir dann mühsam alle(?) Informationen Stück für Stück zusammen geklaubt und präsentiere sich hier nun. Ich hoffe, dass die Übersicht vollständig und richtig ist. Also genießt das hier mit ein wenig Vorsicht, denn selbst ich bin noch nicht ganz zufrieden damit. Und wer Anmerkungen hat, soll mir einfach eine Mail schicken.
2. radial-gradient
Setzt "runde" Verläufe. Wer dachte linear-gradient wäre kompliziert, der kann sich richtig auf was gefasst machen. Zunächst mal die schlechte
Nachricht. Safari und Chrome benötigen hierfür ihr Vendor-Präfix -webkit-. Und jetzt die ganz schlechte Nachricht. In dem Fall ist die Reihenfolge der
Angaben anders als im Original.
Und es kommt sogar noch schlimmer. Denn je nach Browser funktioniert dies schon, das aber nicht und jenes nur in Kombination mit irgendetwas anderem. Da ich da im Moment selber noch nicht so ganz durchblicke, reiche ich die entsprechenden Infos bei den Tutorials nach.
- 18.0
- 12.x
- 5.1
- 23.0
- 10.0
Die neue Reihenfolge sieht offiziell so aus.
radial-gradient([Größe] [Form] at [Ausgangspunkt],
[Farbe von] [Farbe bis] [Stoppunkte]);
Während sich die alte so gestaltet. Und auch bei allen Angaben mit Vendor-Präfix genommen werden muss.
-webkit-radial-gradient([Ausgangspunkt], [Größe] [Form],
from [Farbe von] [Farbe bis] [Stoppunkte]);
3. Die Größe
Hier gibt es eine vorgegebene Anzahl vom "Konstanten".
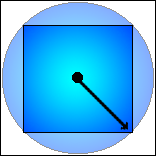
closest-corner

Versucht so genau wie möglich den Rand des Verlaufs an die naheste Ecke des Elements zu ziehen.
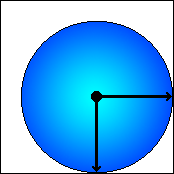
closest-side

Setzt den Verlauf bis zum nächsten/nahesten Rand des Elements ausgehend von seiner Mitte.
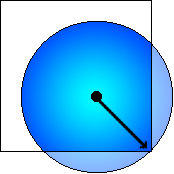
farthest-corner

Der Rand des Verlauf wird bis zum äußersten Rand des Elements gezogen und zwar ausgehend von der weitesten Entfernung zur Mitte.
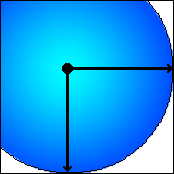
farthest-side

Der Rand des Verlaufs reicht bis zur äußersten Ecke.
radial-gradient(closet-side ...);
Ein Hinweis
Natürlich hängen die Details ab von der gewählten Form, aber damit werde ich mich beschäftigen, wenn es an die Tutorials geht.
Zahlenangaben
Sind statt der Konstanten auch möglich. Erlaubt sind die üblichen Größeneinheiten px, %, em und all die anderen, die wir noch nie benutzt
haben.
radial-gradient(12em 4em ...);
4. Die Form
Da gibt es nur zwei Möglichkeiten, nämlich circle für kreisförmig und ellipse für ellipsenförmig.
radial-gradient(... ellipse ...);
Wichtig
Wenn man als Größenangabe eine Konstante nimmt, so wird die vom Browser automatisch berechnet, ansonsten muss man bei circle eine und bei
ellipse zwei Angaben machen.
6. Ausgangspunkt
Den definiert man hinter der Form und zwar mit dem kleinen Wortchen at. Als Größenangabe gelten auch hier die üblichen Verdächtigen.
radial-gradient(... ... at 35% 25%, ...);
6. Farben
Die werden am Ende einfach durch ein Komma voneinander getrennt aufgereiht. Dabei gelten ein paar einfache Grundregeln.
- Zwei Angaben = von - bis
- Drei Angaben = von - bis + restlicher Hintergrund
- Vier Angaben oder mehr = Colorstops. Hier müssen bei allen Farben Größenangaben gemacht werden!
radial-gradient(..., #fff, #aaa);
radial-gradient(..., #fff, #aaa, #00f);
radial-gradient(..., #fff 25px, #aaa 70px, #f00 100px, #00f 200px);
7. Die Problemkinder
... sind wie schon oben angedeutet der Safari und der Chrome. Denn bei der webkit-Variante gibt es nicht nur eine alte und eine neue Fassung,
nein, beide Browser scheinen eine bestimmte Sache einfach nicht zu können, nämlich eine numerische Größenangabe. Und zwar in der neuen Version. Da ich keine
Lust habe, mich auch noch mit der alten herumzuschlagen, belasse ich es erst mal dabei. Bei den folgenden Beispielen werdet ihr es sehen, plus ein paar funktionsfähige
Codebeispiele für die webkit-Variante.
zurück zum vorherigen Abschnitt weiter zum nächsten Abschnitt